تُعتبر لغة (HTML) أحد أساسيات تطوير صفحات الويب، حيث تُمكّن المطورين من تنسيق وهيكلة المحتوى بطريقة منظمة وجذابة. تُستخدم عناصر النصوص والفقرات في HTML لعرض النصوص بمختلف أشكالها وتنسيقها بطرق متنوعة. في هذا المقال، سنلقي نظرة على كيفية استخدام العلامات المخصصة للنصوص والفقرات في HTML وكيفية تنسيقها بواسطة العناصر والخصائص المتاحة.
عناصر النصوص في HTML
تبدأ عناصر النصوص في HTML بأبسط العناصر وهي <p> وهي تستخدم لتحديد فقرة من النص. تعطي هذه العناصر هيكلية للنصوص وتساعد في ترتيب المحتوى بشكل منطقي. إليك مثال على كيفية استخدام <p> لإنشاء فقرة:
بالإضافة إلى <p>، هناك عدة عناصر أخرى تُستخدم لتنسيق النصوص، مثل <h1> حتى <h6> لعناوين متدرجة بحجم مختلف، و <strong> لتمييز النصوص بالخط العريض، و <em> لتمييزها بالخط المائل.
التنسيق والخصائص
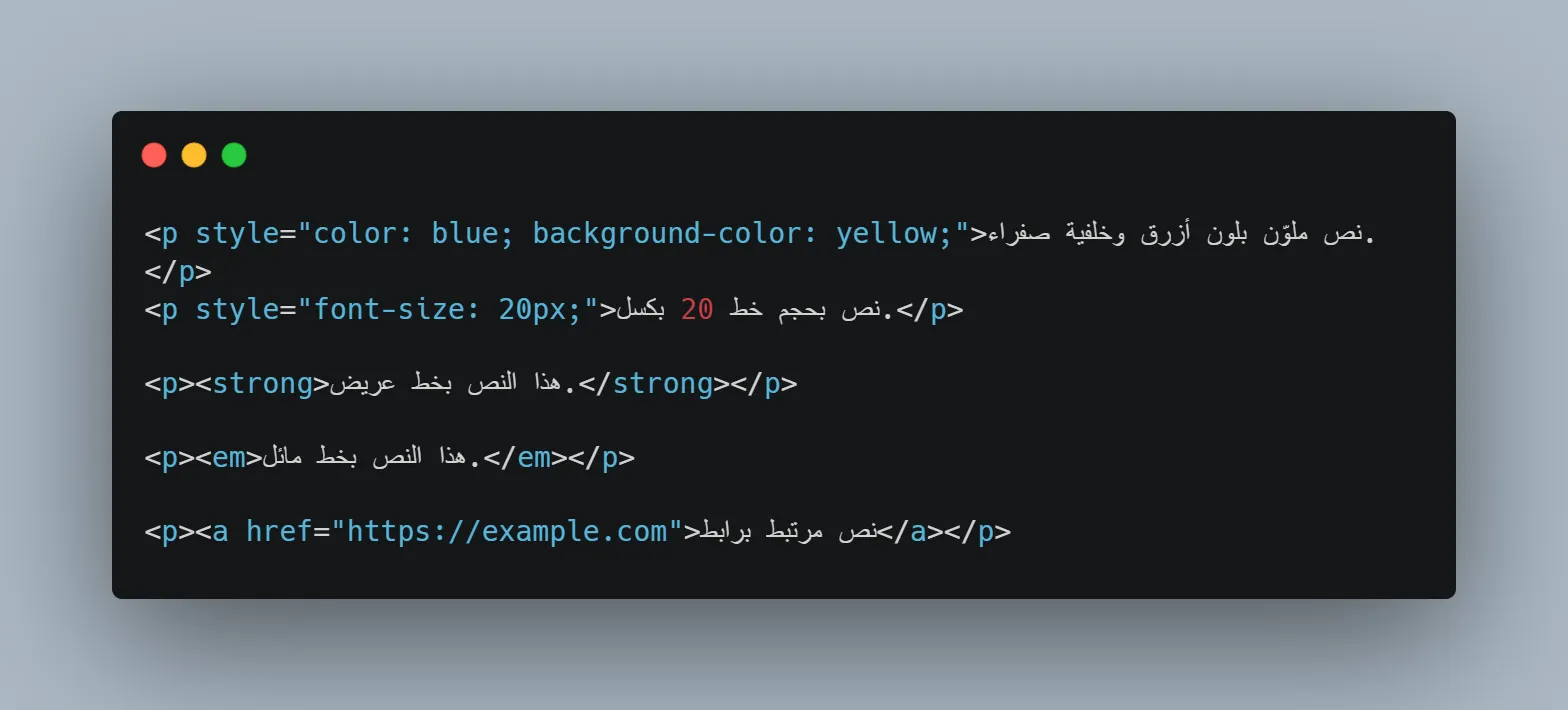
توفر لغة HTML العديد من الخصائص التي تُمكنك من تنسيق النصوص بشكل متنوع. يمكنك استخدام الخصائص المدمجة أو استخدام ورقة أنماط (CSS) لتطبيق تنسيقات معقدة. إليك بعض الأمثلة على كيفية استخدام الخصائص لتنسيق النصوص:
تحديد الألوان والخلفيات
تغيير حجم الخط
تبديل النص إلى خط عريض
تمييز النص بالخط المائل
تحديد تحويلات النص
استخدام ورقة الأنماط (CSS)
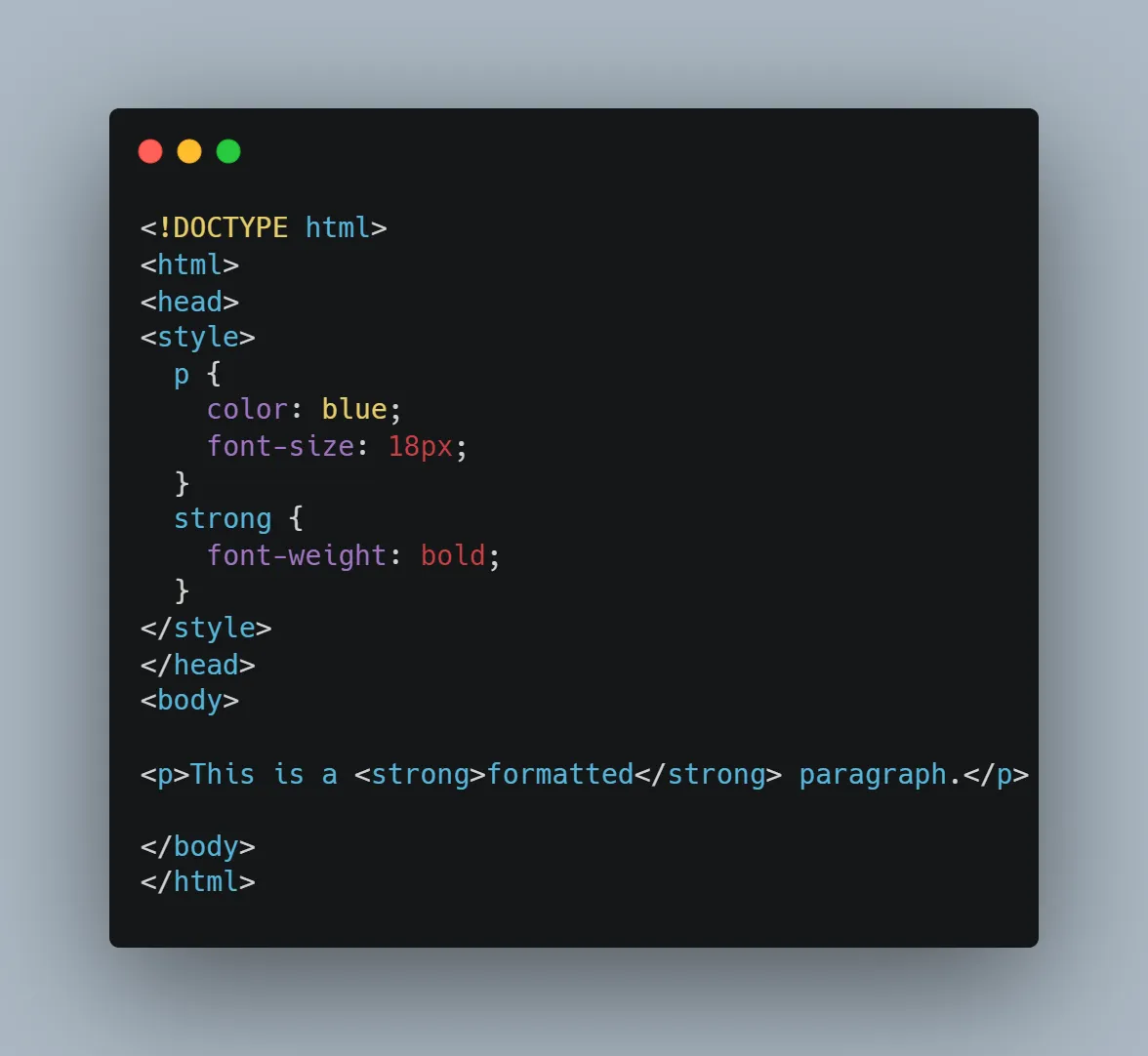
بالإضافة إلى الخصائص المباشرة في العناصر HTML، يمكنك استخدام ورقة أنماط لتطبيق تنسيقات أكثر تعقيدًا واحترافية. يمكنك تحديد التنسيقات في قسم <style> داخل <head> في صفحتك HTML أو الربط بملف CSS خارجي.
الختام
عناصر النصوص والفقرات في HTML تسهم في تنسيق وهيكلة المحتوى على صفحات الويب. بواسطة استخدام العلامات والخصائص المتاحة، يمكنك تعزيز جاذبية وقوة التواصل مع جمهورك. تذكر دائمًا أن تستخدم تنسيقات مناسبة للمحتوى وأن تتبع أفضل الممارسات لتحقيق تجربة مستخدم مميزة.